ブログ記事の質を向上させるのは、
「画像」です。
画像のないブログは、とても読みにくい。
サイトに来てくれたユーザーが、途中で読むのをやめてしまいます。
でも初めは、ブログの画像ってどうやって選べば良いのか迷いますよね。
そこで本記事では、以下の内容を解説していきます。
- ブログに画像を入れる3つのメリット
- 効果的な画像の入れ方
- 画像を入れるときの3つの注意点
- おすすめフリー画像サイト6選
詳しく丁寧に解説するので、ブログ初心者でも安心して下さい。
この記事を読めば、ブログの画像について一から十まで全てを理解できるようになります。
内容
ブログに画像を入れる3つのメリット
そもそも、なぜブログに画像を入れるべきなのかを説明します。
理由①読みやすい文章になる
画像を使った記事は、読みやすくなります。
これは当然ですよね。文章だけの記事は、正直読む気になりません。
そもそもユーザーは「文章を読むのは面倒だから、できれば読みたくない」と思っているのです。
例えば堅苦しい論文とマンガ、どちらが読みやすいかを考えれば分かりやすいと思います。

答えは明らかですよね。
確かに小説家は、文章だけでも読者を惹きつけることができます。しかしそれは文章のプロだけができる技。
わたしたち文章の素人は、文字だけで内容を伝えるのはなかなか難しいです。
なので画像を使えば、ユーザーが文章を最後まで読んでくれる可能性が高まります。
理由②文章に具体性がでる

画像を使うことで、文章に具体性がでます。
ユーザーが内容をイメージしやすくなるのです。
これもマンガで考えるといいですね。
例えば、バトル漫画が文字だけだったら?
戦っている様子は、ほとんど伝わりません。誰がどういう状態なのか、どんな技を使っているのか、イメージしにくいですよね。
もちろん、マンガとブログは違いますが、それほど画像によるイメージは大切だということです。
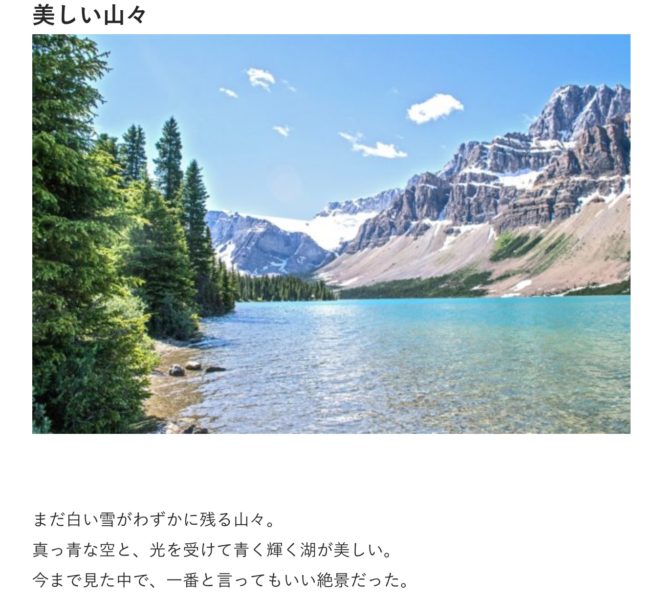
食べ物や旅先を紹介する場合も、画像を使えばより具体的にイメージしやすくなります。
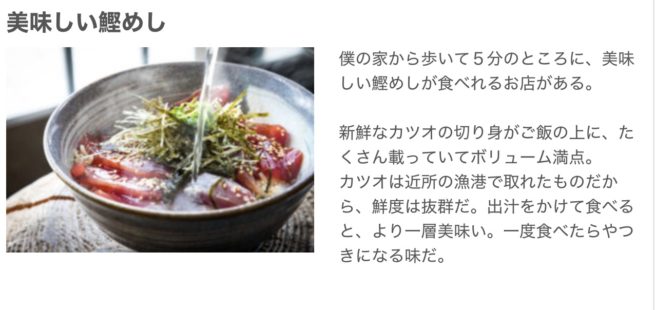
以下の文章を見てください。

同じ文でも、画像を入れるだけでガラッと変わります。

このように、一気にイメージが湧きやすくなりますよね。
アピールしたい部分ほど、画像を入れるのが良いです。
理由③記憶に残りやすい

人間は記憶するとき、左脳と右脳を使います。
文章に画像を入れると、ユーザーは左脳と右脳の両方を使って理解するので記憶に残りやすいのです。
文字だけだと、左脳しか使いません。
難しい文章を「図解」すると記憶に残りやすいのは、左脳と右脳を使っているからです。
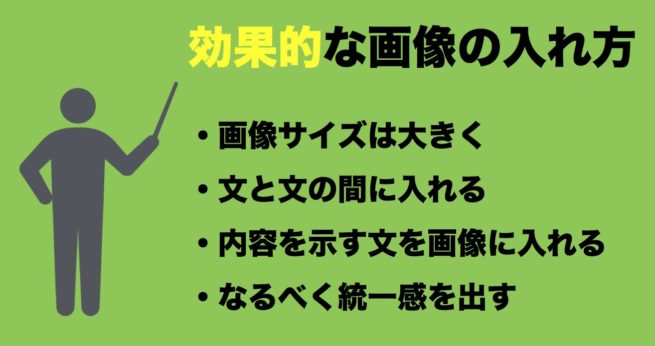
効果的な画像の入れ方
それでは、ユーザーにとって読みやすく画像を入れるのはどうすれば良いのか?
ポイントは4つです。
- 画像のサイズは大きくする
- 文と文に間に入れてあげる
- 内容を示す文を画像に書いておく
- 統一感を出す
それぞれ詳しく解説します。
画像サイズは大きく
画像のサイズは大きくしましょう。
特に「旅行先」や「食べ物」など、写真のインパクトが大切な場合は、なおさら画像のサイズが大きいほうが良いです。
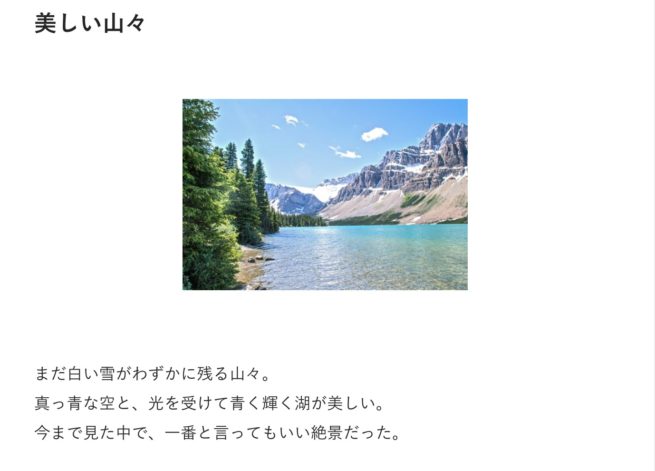
以下の2つの写真を見比べてみます。


上の画像は300×200px。下の画像は655×599pxです。
どちらがより山の美しさを伝えているでしょうか?
大きいほうに決まっていますよね。
色々な人のブログを見ていると、意外とこのミスをしてしまう人が多いです。
ただ画像サイズを大きくすると、容量が多くなってしまう欠点があります。
その対策は後ほど、詳しく解説します。
文と文の合間に入れる
文と文の間に画像をいれることで、画面が文字でいっぱいになるのを防げます。
スマホで見た場合、画面が文字しかないと読む気が失せてしまいます。

適度に画像を入れるには、2つの方法があります。
・見出しの下に入れる
・ある程度、文が続いたら入れる
1つ目は、それぞれの見出しの下に画像を入れていく方法。
すると、ちょうどいい間隔で画像を入れられます。

あるいは、「文字だけが続いてしまったな〜」と思ったら入れましょう。


上の2つの画像は、どちらも同じ文章です。しかし画像を間に入れるだけで、読みやすくなりますよね。
読者も文字ばっかり追うと疲れるので、一休みという意味でも合間に画像をいれるのは有効です。
統一感を出す
入れる画像には、なるべく統一感があるのがおすすめです。
ブログ全体で統一感を出すのがベストですが、記事ごとでもOK!
例えば、
記事の中でイラスト系と写真系の画像が一緒になっていると、あまり統一感がありません。
デザインを気にするならば、やはり統一させたいですね。

イラストならイラストで。写真なら写真で、同じ系統の画像を使うと記事に統一感が出ます。
「イラスト」で統一した場合。

「写真」で統一した場合。

内容を簡単に示す
これはちょっとしたテクニックなのですが、内容を簡単に示す文章を画像にいれてあげると、読者が理解しやすくなります。
どういうことかというと、

こんな感じで、画像の中で見出しの内容を簡単に示します。
あくまで簡単になので、箇条書きで書くのがおすすめ。
するとユーザーは、画像を見てある程度内容を把握した状態で文章を読めるので、内容がスッと頭に入ってきやすくなります。
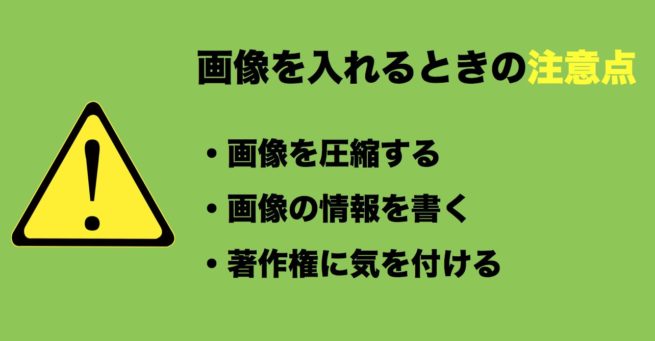
ブログに画像を入れるときの注意点

ここまで紹介してきたのは2つでした。
- 画像を入れる理由
- 入れるときのポイント
「じゃあ、さっそく画像をいれまくるぞー」と思ったあなた。
ちょっと待ってください。
ブログに画像を入れるときは、3つの注意点があります。
- 画像を圧縮する
- 画像の情報を書く
- 著作権に気をつける
画像を圧縮する
大きめの画像を入れるのがGoodですが、その分容量は増えます。
するとサイトが重くなり、表示速度が遅くなるのでユーザーが離脱しやすくなってしまう。
なので、画像を圧縮して容量を軽くしてあげましょう。

画像の圧縮は、プラグインの「Compress JPEG & PNG images」で簡単にできます。
元画像の美しさを保ちつつも、自動で画像を圧縮してくれるので、ブログを書く人は必須のプラグイン。
「Compress JPEG & PNG images」の設定方法は、こちらのサイトが参考になります。
▶『WordPressプラグインCompress JPEG & PNG imagesの設定と使い方』
画像情報を書く
画像の情報を書くのは、SEOの内部対策に効果的だからです。
要するに、ブログの検索順位を上げるのに役立ちます。
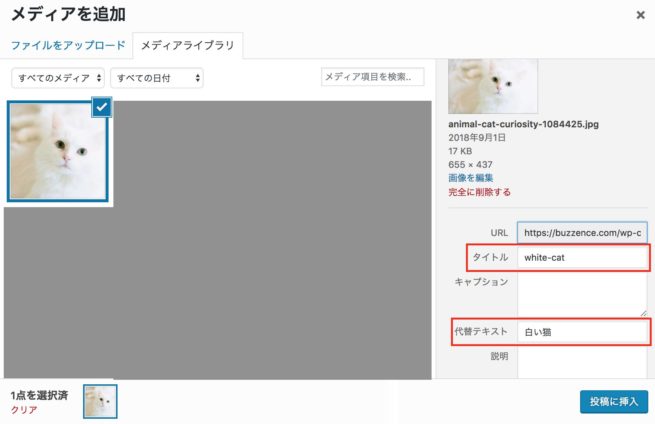
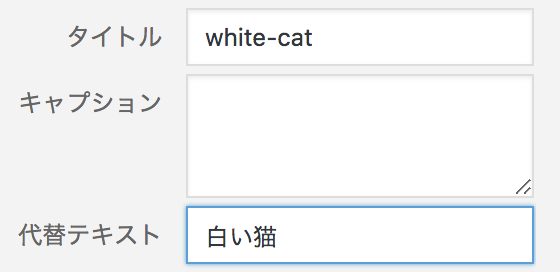
例えば、この「白猫」の画像を考えます。

WordPressでは、メディア追加する際の画面から、画像情報を追加できます。

記入するのは2つ。「タイトル」と「代替テキスト」です。

上の画像のような感じで、具体的に情報を書きます。
具体的に書く理由は、検索エンジン(Google)が画像の内容を理解できるようにするためです。
なので「cat」ではなく「white-cat」。「猫」ではなく、「白い猫」と書きましょう。
▼SEO内部対策についてもっと詳しく▼
 SEO内部対策の基本|ブログ初心者が今すぐできる6つのポイント
SEO内部対策の基本|ブログ初心者が今すぐできる6つのポイント
著作権には要注意

ネット上の画像には、全て著作権があります。
なので他のサイトの画像を、勝手に自分のブログで使うのは厳禁!画像検索で見つけた画像は使えないのです。
「じゃあ、正しく引用すればいいのでは?」と思うかもしれません。
しかし実は、正しく画像を引用するのはかなり面倒なのです。
文化庁が定めた「引用における注意事項」では、以下のように書かれています。
(1)他人の著作物を引用する必然性があること。
(2)かぎ括弧をつけるなど,自分の著作物と引用部分とが区別されていること。
(3)自分の著作物と引用する著作物との主従関係が明確であること(自分の著作物が主体)。
(4)出所の明示がなされていること。(第48条)
読んでもよく分かりませんよね。
なので、手っ取り早く「フリー画像サイト」を利用しましょう。
フリー画像なら、自分のブログで自由に使うことができます。
出典を明記する必要もないので、安心して使用できます。
おすすめフリー画像サイト6選
世の中にフリー画像サイトは数多くあります。
しかし今回は、本当に使えるフリー画像サイトを厳選しました!
「このサイトだけ使えば、求めている画像が見つかる」というものを、写真とイラスト素材両方紹介します。
全て無料です。
O-DAN(オーダン)
「O-DAN」は、海外の画像サイトを一括で検索できる超万能サイトです。
なんと32のフリー画像サイトから、一括で画像を探すことができます。
色々なサイトを回る手間が省ける上に、全てフリーなので使わない手はありません。
海外のサイトは、英語でのみ検索できるものが多いのですが「O-DAN」は日本語検索にも対応。日本語を自動で翻訳して、検索してくれます。
海外のオシャレな画像を使いたい人におすすめ!
photoAC(写真AC)
写真ACは、幅広い写真を無料でダウンロードできるサイトです。
「生き物」「食べ物」「自然・風景」「季節・行事」などカテゴリーが豊富。
日本の風景画像も多く、色々な用途で使える画像が多いです。
ぱくたそ
高品質な画像が多いぱくたそ。
画像は全て専用のカメラマンが撮影していて、運営が一枚一枚チェックしているので、綺麗な写真が多いのが特徴。

またモデルを使った写真も多く、「笑顔」「泣く」「怒る」など様々な感情の人物を使えます。
シルエットAC

シルエットACは、シンプルなイラスト画像を豊富にダウンロードできるサイト。

白黒のイラストはとてもシンプルですが、その分色々な表現に使えます。
FLAT ICON DESIGN(フラットアイコンデザイン)
オシャレで目を引くイラストが欲しいなら「フラットアイコンデザイン」がおすすめ。
どのイラストも質が高く、無料で使えます。
▶『FLAT ICON DESIGN(フラットアイコンデザイン)』
いらすとや
誰もが一度は見たことがある「いらすとや」のイラスト。
どこで使うのか分からないようなイラストもあり、とにかく種類が豊富です。
まとめ
今回は、ブログの画像について解説してきました。
- ブログに画像をいれるメリット
- 入れるときのポイント
- 注意点
- おすすめフリー画像サイト
これら4つを抑えておけば大丈夫。
効果的に画像を活用して、読みやすいユーザーファーストな記事を書いていきましょう!









人生の後半、勤めを辞めて今後何をしようかと悩んだ末に思いついたのがブログです。
お棺に片足を踏み込んだ年齢ですが、残りの人生、ブログを楽しんでみたいと思っています。できるでしょうか?
コメントありがとうございます☺️
ご返信遅くなってしまい、申し訳ありません。
ブログはご年齢にかかわらず、パソコンや携帯1台あれば、手軽にかけるものです。
今まで取り組んできてない方は、新しい知識を少しは入れないといけませんが、楽しめるかと思います。
新しい挑戦、応援していますね。