 初心者ブロガー
初心者ブロガー
ーー今回はWordPressでブログをするあなたに向けて、WordPressを高速化する方法について解説します。
高速化によってブログの読み込み時間を減らすことは、 検索順位に大きな影響を与えるのでとても大切な要素。これはグーグルが、ブログの読み込み時間を評価の対象にしているからです。
ある研究では、1日で100万円を稼いでいる通販サイトは、読み込みがたった1秒間遅くなることによって、年間250万円の損失になる可能性があると分かっています。
なので初心者だからといって後回しにせず、早めに高速化対策をしましょう。WordPressなら簡単に高速化が行えます。
WordPressを高速化するってどういうこと?
高速化するにあたって、まずはWordPressで作ったブログの記事がどのように表示されているかを考えましょう。
ここではサクッと簡単に説明します。
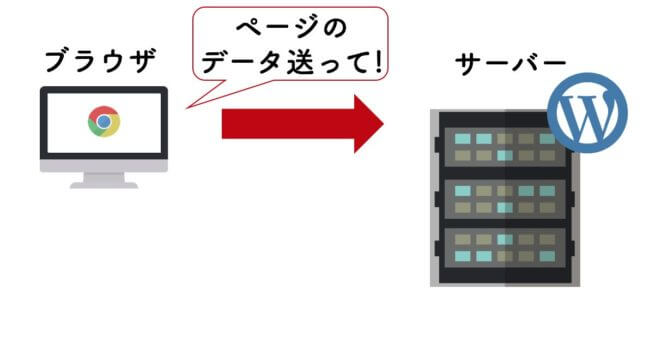
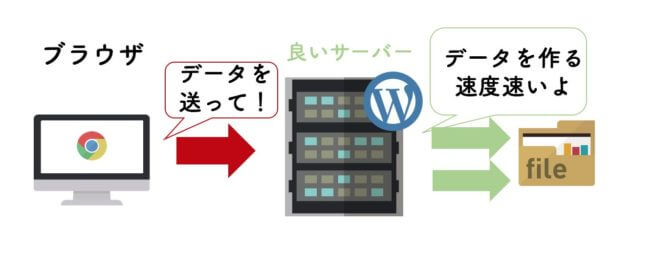
「スマホ・パソコン」から「サーバー」へ

あなたがとある記事をクリックした時、Google ChromeやSafariなどのブラウザは、サーバーに「データを送って!」と依頼します。
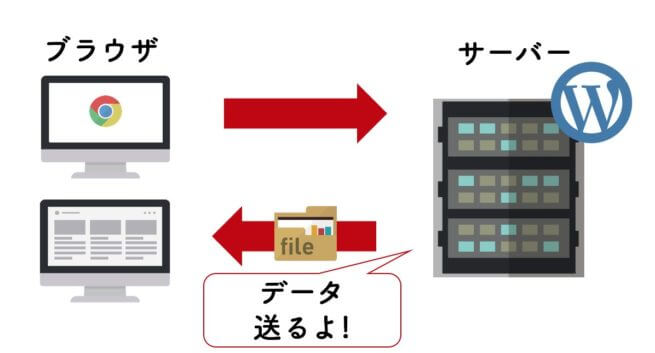
「サーバー」から「スマホ・パソコン」へ

依頼を受けたサーバーは、保管していたテキストや画像、動画などのデータをブラウザに送ります。
すると、普段あなたが見ているような記事が表示されます。
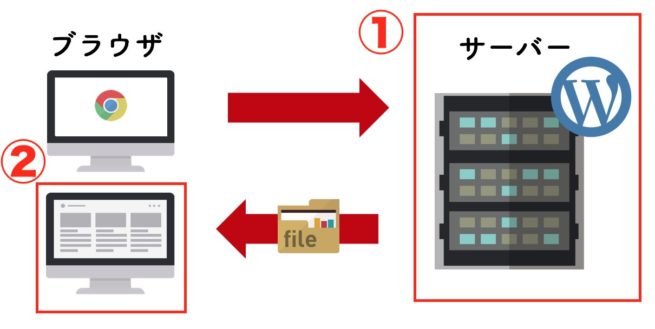
高速化は2つの観点から考える
ブラウザとサーバーのやり取りの中で、高速化できるのは2箇所です。

①サーバーがページを作る速度を速める
②ブラウザがページを表示する速度を速める
この2つの速度を改善する施策が、「WordPressを高速化する」というわけです。
WordPressを高速化しないデメリット

WordPressを高速化するメリットは、高速化しないデメリットを紹介したほうが理解しやすいです。
一番のデメリットは、表示速度の遅いページでは読者が記事を読むのを簡単に止めてしまうこと。
当たり前ですが、記事が表示されないとイライラしますよね?
3秒を越えると半分の人は直帰する
このことに関してグーグルは、興味深いデータを発表しています。
- 表示速度が1秒から3秒に落ちると、直帰率は32%上昇
- 表示速度が1秒から5秒に落ちると、直帰率は90%上昇
- 表示速度が1秒から6秒に落ちると、直帰率は106%上昇
- 表示速度が1秒から7秒に落ちると、直帰率は113%上昇
- 表示速度が1秒から10秒に落ちると、直帰率は123%上昇
- ページの要素(テキストやタイトル、画像など)の数が400個から600個に増えると、コンバージョン率は95%下がる
表示速度が遅くなるに連れて、直帰率は大きく上がっています。
高い直帰率が悪いとは一概には言えませんが、この場合は表示速度が遅くてイライラしたため、読むのを止めてしまったと考えられるのでネガティブな影響です。
1〜2秒の遅れでも影響あり
「1秒くらい関係ないんじゃないの?」と思う人もいるかもしれません。
しかし、この1秒の遅れが命取りになります。
ページ読み込み時間が1秒遅れた場合の影響は、
- アクセスが11%の低下
- 顧客満足度が16%低下
- コンバージョンの7%の損失
ブログをやってる人からすると、大きなダメージになることが分かります。
ブログの表示速度をチェックする方法

ーー「Page Speed Insights」と「GTmetrix」のツールを使えば、無料でブログの表示速度をチェックできます。
どちらも、サイトの速度を計るのにはポピュラーなツールです。
PageSpeed Insights
「Page Speed Insights」はグーグルが運営しています。
速度の測定方法はとてもシンプル。最初のトップ画面に「URL」を打ち込むだけで測定できます。

「Page Speed Insights」は日本語に対応していて、解析も10秒あればできるのでオススメです。今のページの状況や、高速化するための簡単な提案もしてくれます。
GTmetrix
次は、「GTmetrix」という海外のツールです。

こちらも同様に、真ん中にボックスがあるので、そちらからURLを打ち込みましょう。
- Page load time:ページの読み込み時間
- Total page size:ページの読み込み量
- Total number of requests:ページを表示させる際に発生したサーバとのやり取りの数
などなど、読み込みにかかる時間が分かります。
またその他の測定結果には、「より高速化するにはどうしたら良いのか?」などが記載されています。
WordPressを高速化する9の方法
ブログの読み込み時間に影響を及ぼす原因はたくさんあります。そのため、WordPressを高速化するための方法は多いです。
ただし、効果が大きく今すぐ初心者でもできる高速化の方法は限られています。
この記事では、ブログを高速化するための方法を9つピックアップしました。
1つ1つ取り組みやすいものが多いので、導入できそうなものからやっていきましょう。
- 余計なプラグインを削除する
- 適切なサーバーを使う
- 有料のテーマを買う
- 画像を最適化する【重要】
- 大量の記事をトップページに表示しない
- 広告を多く貼らない
- 余計なリビジョンを消去する
- コードを圧縮する
- キャッシュ系のプラグインを使う
高速化①余計なプラグインを削除する


ーープラグインを入れすぎると、かえってブログのパフォーマンスが落ちるかもしれません。
WordPressには何百万とプラグインがあり、とても便利です。 しかし、プラグインが原因でサーバーが重くなり、逆にブログの読み込みスピードを低下させてしまいます。
不要なプラグインは削除する
使用していないプラグインはすぐ削除しましょう。使っていないのに有効化しているプラグインは、サイトを無駄に重くしている可能性があります。
高速化②適切なサーバーを使う

読み込みの処理能力は、サーバーによって変わるので、サーバーの性能は重要なポイントです。
サーバーの性能が悪いと、ページを作る速度が遅かったり、同時にアクセスがあったときに処理速度が遅くなってしまいます。
私がおすすめするのは「エックスサーバー」と「Mixhost」というサーバーです。
どちらも以下のメリットがあります。
- 表示速度が早い
- アクセスが集中してもサーバーが落ちにくい
- 安定性がある
ほとんどのブロガーは、エックスサーバーかMixhostのどちらかを使用していると思います。
特に「Mixhost」は比較的価格も安いため、初心者ブロガーにはおすすめです。
詳しくはこの記事にまとめましたので、読んでみてください。
【ゼロからわかる】ブログ始める際のおすすめサーバーを徹底解説
値段は高くなりますが、初期投資だと思ってケチらないことも大切です。
高速化③有料のテーマを買う

あなたが新しい家を建てることになったら、素材はなんでも良いですか?
そんなことないですよね。ブログも同じで、本格的にブログを始めたいなら素材(=テーマ)にもこだわりましょう。
また、テーマには無料のものと有料のもの(1万円前後がポピュラー)があります。
無料テーマにも、優良なものはあります。ただ、カスタマイズ性が乏しかったり、セキュリティ面に難ありといったデメリットがあります。
やはり有料テーマの方が、
- デザインが洗練されている
- SEOが最適化されている
- 安全で高速なものが多い
ので、おすすめします。ちなみに最初からデザインが良いと、ブログを書くモチベーションがだいぶ上がります。
高速化④画像を最適化する【重要】

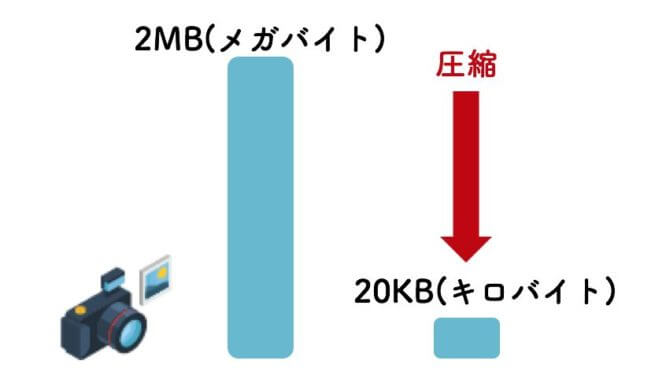
ーーカメラで取った画像や、ネットでダウンロードした画像をそのまま記事に挿入するのは、ブログが重くなる原因になります。
画像が多いブログは、文字だけのブログに比べると、読みやすくて分かりやすいものになります。
ただ、しっかり圧縮して容量を減らさないと読み込み時間を大幅に延ばすことにもなるので注意しましょう。

画像圧縮で一番簡単な方法は、プラグインを利用することです。
Compress JPEG & PNG imagesで圧縮
画像圧縮プラグインの「Compress JPEG & PNG images」は、画像の質を保ったまま、容量を軽くしてくれます。
同じ画像圧縮プラグインとしては「EWWW Image Optimizer 」も有名です。ただ「Compress JPEG & PNG images」の方が画像圧縮率が高く、サーバーの負荷も軽減してくれるのでおすすめしています。
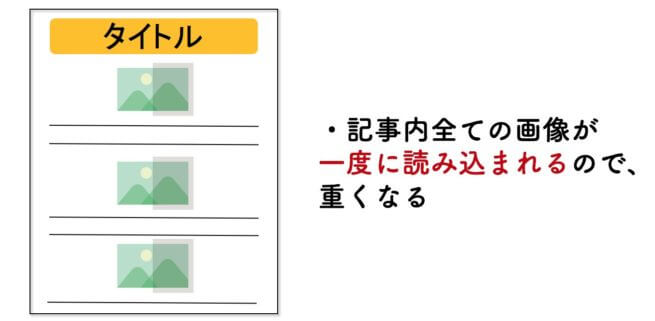
BJ Lazy Loadで読み込みを効率化
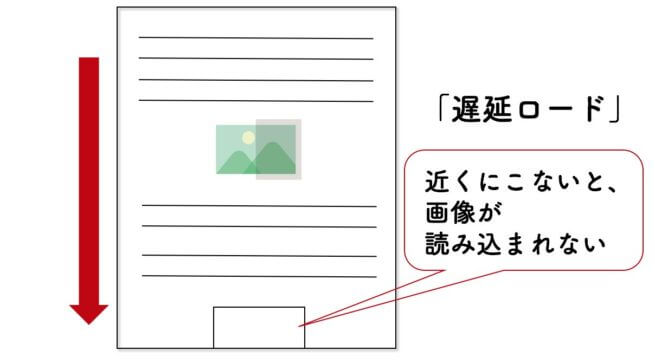
「BJ Lazy Load」は、「遅延ロード」と呼ばれるWordPressプラグインです。
これにより、記事にあるすべての画像を一度に読み込むのではなく、ユーザーがスクロールして画像に近づいたときに読み込むようになります。すると、記事全体の読み込み時間を効率化できるのです。
【通常】

【遅延ロード】

「Compress JPEG & PNG images」と「BJ Lazy Load」で今すぐ画像を最適化しましょう。
▶「ブログの画像完全ガイド」も参考にしてください。
高速化⑤大量の記事をトップページに表示しない
ほとんどのテーマには、ホームページに表示される投稿の数を制限するオプションがあります。
本当にブログを高速化したいなら、ホームページ上にすべての投稿を表示するのはあまりおすすめしません。
【設定方法】
WordPressダッシュボードから、「設定」>「表示設定」をクリック。
「1ページに対する最大投稿数」から、変更することができます。

8件くらいにしておけば、全然問題はないです。
高速化⑥広告を多く貼らない

ブログを収益化するため、広告を使用することは一般的です。
しかしあまりにも多い広告は、ブログの読み込みを遅くする原因になります。
そのため例えば、クリック率が低く、収益に貢献しないグーグルアドセンス広告は削除するものありです。
非同期コードを利用する
またグーグルアドセンスでは、「非同期コード」の広告を使用するのがおすすめです。

ーー難しく聞こえますが簡単にいえば、非同期コードを使えば広告の読み込みが早くなりブログの表示速度も速くなります。
【設定方法】

広告ユニットの新規作成で、「保存してコードを取得」をクリックすると、

上の画面が出るので、コードタイプを「非同期」にしておきます。(初期設定で「非同期」になっているはずですが)
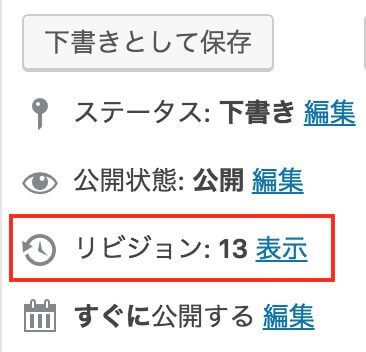
高速化⑦余計なリビジョンを消去する

ーーリビジョンとは、「記事内容の更新履歴」のことです。

実は記事の下書きは更新するたびに、その履歴が残されています。
「やっぱり前の状態に戻したい!」というときは便利ですが、放って置くと余計なリビジョンがどんどん溜まっていきます。
これらリビジョンのデータが溜まりすぎると、WordPressの処理が重くなっていきます。
プラグインで余計なリビジョンを消す
そこでおすすめのプラグインが「Optimize Database after Deleting Revisions」です。このプラグインを使えば、削除済みの記事やリビジョンなどをまとめて削除することができます。
「一週間経ったらリビジョンを消す」などの設定ができるのも便利です。
高速化⑧コードを圧縮する
読み込むファイル数が多いと、その分だけデータを取得するのに時間がかかります。
具体的には、「HTML/CSS/JavaScript」のファイルの容量が重いと表示スピードが遅くなります。
WordPressの場合、特に装飾系のプラグインを有効にしていると、読み込むCSS/JavaScriptの数が増え、知らないうちに速度低下の原因になっていることがあります。
プラグインを使えばコードの圧縮が簡単

ーー全く必要ありません。プラグインの「Autoptimize」を使えば簡単に圧縮が行えます。
WordPressのコード圧縮系のプラグインは「Autoptimize」がおすすめです。
複数のCSSファイル/JavaScriptを結合してそれぞれ1つにしてくれたり、余白や改行を消してファイルを軽くしてくれます。
高速化⑨キャッシュ系のプラグインを使う
WordPressでは「このページを見たい!」というリクエストに対して、サーバーは毎回ページデータを作っています。この処理が結構時間かかるんですよね。

ーーその通りです。
キャッシュ系のプラグインを使えば、1度作ったページデータを一時的に保存(キャッシュ)してくれます。
これにより、サーバーの反応が速くなります。キャッシュ系プラグインの定番には、「WP Super Cache」などがあります。
注意点
一時的に保存する分、データも多くなるので、サーバーの性能が悪いと不具合が起きることがあります。そのため、導入は慎重に行いましょう。
また、自分の記事内容を更新したとき前のキャッシュが残っていると、読み込み直しても変更が反映されない場合があります。そのときはキャッシュを消さなくてはいけません。
まとめ
今回は、WordPressの高速化について紹介してきました
9つもあって、やること多すぎ!」という人は、まずは画像の圧縮だけでもやっておきましょう。
表示速度が速いブログは、グーグルとユーザーからの評価が高くなるので、積極的に改善すべきです。




コメントを残す